”element 按钮权限控制“ 的搜索结果
vue+element实现的后台管理权限,拿来即用!
1.后台缓存按钮 后台封装结构形式 .../** 权限指令**/ Vue.directive('has', { inserted(el, binding) { //获取缓存的按钮数组 const data = sessionStorage.getItem('button') var array = JSON
elementui-admin 整合动态侧边栏和按钮权限控制e
官网也给出来了建议,把权限放在vuex里面,通过角色来访问。在实际的使用过程中,我们的数据是从后台获取的,用户在...实现思路就是从后台根据用户查询用户所分配的所有按钮权限 每一个按钮都有标识,然后前端来控制
vue基于Element按钮权限实现方案 背景需求:ERP系统需增加 ”按钮权限控制“ 功能,对权限的控制粒度要普及到按钮层级。 预期 按钮权限控制的交互方式无非两种:"不可见" 和 "可见不可点"。 不可见的交互...
Vue + Element UI 实现权限管理系统:页面权限控制(菜单 + 按钮)
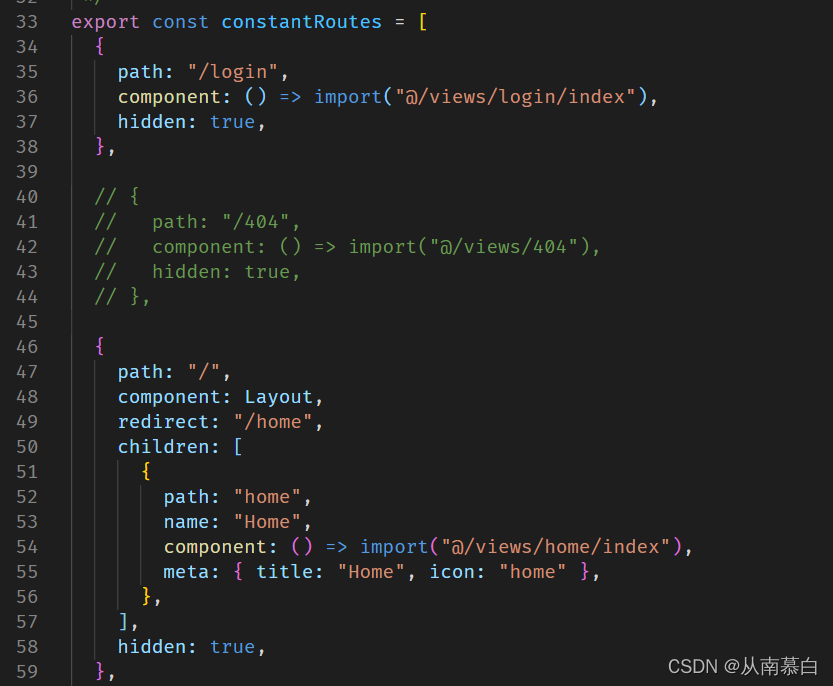
这里是操作后端返回的数据,转变为本地路由的形式,在存储起来,之后 在 permission.js 文件中使用。作用是动态添加可访问路由表。
比如有删除权限,就显示对应的删除按钮,没有这个权限,就置为不可点击状态,或者就是直接隐藏。 作为一个后台开发工作者来讲,对于前端的一个技术,涉猎并不是很深,只能通过官方文档或者百度先简单了解下。经过一...
在实际web开发过程中通常会存在功能权限的控制,不如这个角色只允许拥有查询权限,这个角色拥有CRUD权限,当然按钮权限显示控制上可以用button.tld来控制,本文就不说明。具体控制流程就是通过登录系统时候请求控制...
先看后台的主体样式 左侧菜单和右侧红框(PageTabs) 第一步:与后端同学讨论菜单的返回格式。可以随便定义,下面是项目中定义的 第二步就是在登录的时候添加能够显示的菜单项 第三步看下store的数据 (actions.js,...
如何实现在vue-element-admin中的登录及权限控制花裤衩大佬的教程已经写的很详细,花裤衩实现教程。这里详细记一次自己实现的学习过程。后台用spring boot,模板用 vue-admin-templateGitHub地址 一、pandas是什么...
关于vue-element-admin按钮权限控制,我可以给您一些建议和参考。在vue-element-admin中,按钮权限控制可以通过两种方式实现:角色权限和路由权限。其中,角色权限是将用户分配到不同的角色中,然后根据角色的不同来...
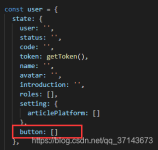
1.登录时获取用户按钮权限;存放在store里;此处存放在store/modules/auth const state = { perms: [], // 用户权限标识集合 } const mutations = { setPerms(state, perms){ // 用户权限标识集合 state.perms ...
对于您的问题,我可以给出以下建议:在vue-element-admin中实现按钮权限控制的方式有多种。其中一种比较简单的方式是通过在按钮上添加v-if或v-show指令来进行权限控制。具体地,可以在Vue组件中,将需要控制的按钮...
本身vue-element-admin配置的权限逻辑已经很完整清晰了,仅需要我们进行简单的适配就可以了。 逻辑修改 现在路由层面权限的控制代码都在 @/permission.js 中,如果想修改逻辑,直接在适当的判断逻辑中 next() 释放...
自定义指令是一种可以在模板中使用的可重用功能,它允许开发者对 DOM 元素进行底层操作,例如添加、删除、修改元素的样式、属性等。
前端框架是基于vue-element-admin的 项目地址 ...实现思路就是从后台根据用户查询用户所分配的所有按钮权限 每一个按钮都有标识 然后放进store中 定义全局变量 在页面按钮做匹配,判断...
近期在开发云服务项目,对于button级别的权限控制有一定的要求,但是一处处改的话比较吃力不讨好,费时费力,就想着做一个封装。 基础环境:vue + element 2.尝试 1⃣️封装button组件 第一想法就是封装一个...
这里需要探讨下按钮的级别的权限控制,以及实现中使用element-plus tree 组件的使用细节。后台管理系统常见的权限控制需求,这里讲button实现交互细节处理,取消选中子级menu/button,父级不关联取消;选中/取消父级...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地